Insertar imagen html, forma parte fundamental para darle estética a una página Web.
Manejándolo correctamente si abusar, resulta útil para mostrar una página Web atractiva, pues un abuso de imágenes distraerá la atención del visitante al sitio.
Insertar imagen html, elementos

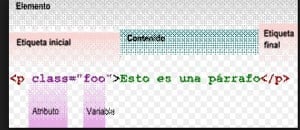
Las propiedades básicas de los elementos como la fundamental estructura del html, es el contenido y los atributos.
Cada uno de estos cuenta con restricciones para que pueda ser considerado como válido en el documento HTML.
Cuenta generalmente con la etiqueta de inicio y otra de cierre, por ejemplo “nombre de elemento” encerrado entre corchetes.
En la etiqueta de inicio se encuentran los atributos de elemento, mientras que entre dos etiquetas se encontrará el contenido.
es un elemento sin contenido ni etiqueta de cierre.
Algunos de los elementos de marcado son:
El marcado estructural, el cual se encarga de la descripción del texto, se establece como el encabezamiento de segundo nivel, el cual se muestra parecido al título
El marcado presentacional ejerce la descripción de la apariencia del texto, sin tener en cuenta la función.
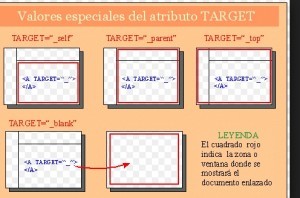
El marcado hipertextual es utilizado para el enlace de las partes del documento o con otros. Se crea el enlace con como etiqueta ancla con el atributo ref., el cual establece la URL a la que se dirige el enlace.
Insertar imagen html, atributos

Height y Width son dos atributos que permiten definir la altura y el ancho de la imagen.
Por ejemplo Height=180 indicará la dimensión vertical, es decir el alto.
Width=180 indicará la dimensión horizontal, es decir el ancho, todo ello expresado en pixeles.
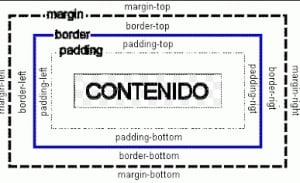
Border es otro atributo que ayuda a aplicar un borde a la imagen. Sus valores don expresados en números y en píxel.
Si no aplicas este atributo no se aplicará ningún borde.
Insertar imagen html, border

Con un border en 0 la imagen no será recuadrada:
La sintaxis anterior correcta es:
IMG SRC=”immagine.gif” WIDTH=178 HEIGHT=180 BORDER=2 ALT=”Obra de K. Haring”>
La distancia de la imagen en píxel se establece con el atributo HPACE y VSPACE.
El último definirá la distancia del lado izquierdo y derecho hacia los objetos más cercanos como apliques, imágenes o texto.
El primero definirá la distancia de los lados inferior y superior con respecto a objetos cercanos:
Esta es la sintaxis correcta es:
<IMG SRC=”immagine.gif” WIDTH=178 HEIGHT=180 BORDER=2 VSPACE=3 HSPACE=3 ALT=”Obra de K. Haring”>
ALGIN es un atributo que definirá la posición de la imagen hacia el texto que se coloca de inmediato después o antes de la imagen.
Con ALIGN=top, se realiza una alineación de la primera de las líneas del texto con la superior de la imagen.
Con ALIGN=middle, se realiza una alineación de la primera de las líneas del texto con el centro de la imagen.
ALIGN=right se coloca el texto a la izquierda de la imagen desde su parte superior.
ALIGN=left, coloca el texto a la derecha de la imagen desde su parte superior.
ALIGN=bottom, realiza una alineación de la primera de las líneas del texto con el inferior de la imagen.
Puede ser útil que leas: tipos de software.
[…] Si estás diseñando tu propia página Web y eres un principiante ya has leído comentarios en html, ahora te recomiendo que continúes leyendo insertar imagen html. […]